У веб-дизайні та UI є тренди, що стали яскравими спалахами й швидко зійшли нанівець, а є ті, що пережили всі інновації та стали новою класикою. DesignModo дослідив тренди UI та веб-дизайну з 2015 по 2020 рік – ми вибрали ключові.
2015
1.Плаский дизайн
У 2014 році великі технологічні компанії перейшли від скевоморфізму, що копіював властивості реальних предметів, до плаского дизайну. Це стиль інтерфейсу, що використовує прості, двовимірні елементи та яскраві кольори. Дизайнери швидко підхопили рух і стали використовувати його за замовчуванням.

2. Mobile first
Кількість користувачів смартфонів зростала надзвичайно швидко. Дизайн, що здатний підлаштовуватися під різноманітні пристрої, став не особливістю, а обов’язковою умовою. Настав час переосмислити підхід до розробки мобільних інтерфейсів.

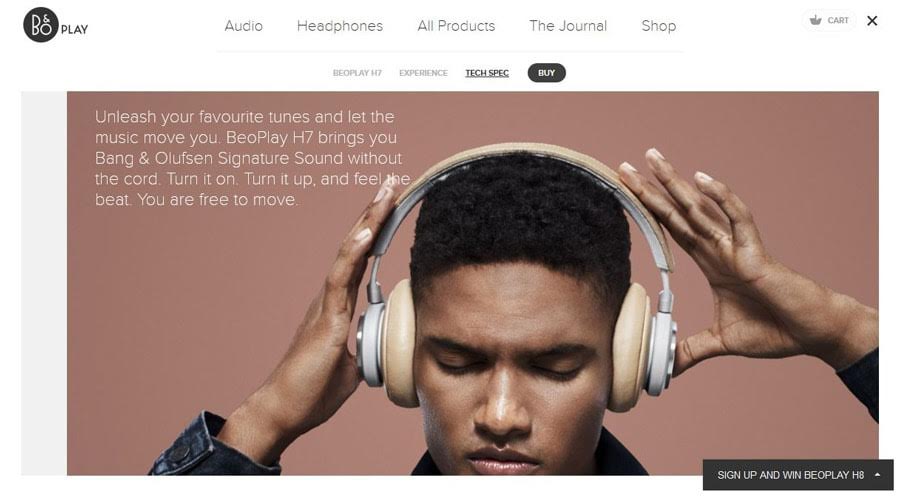
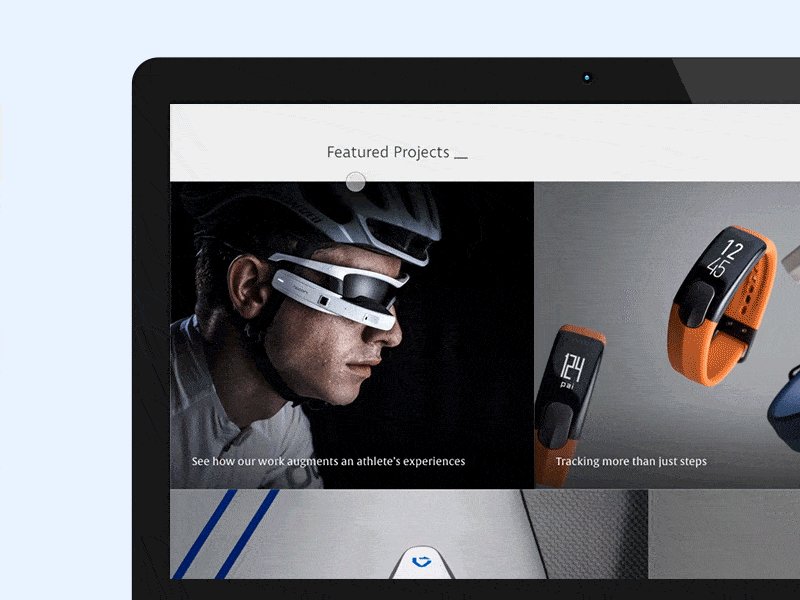
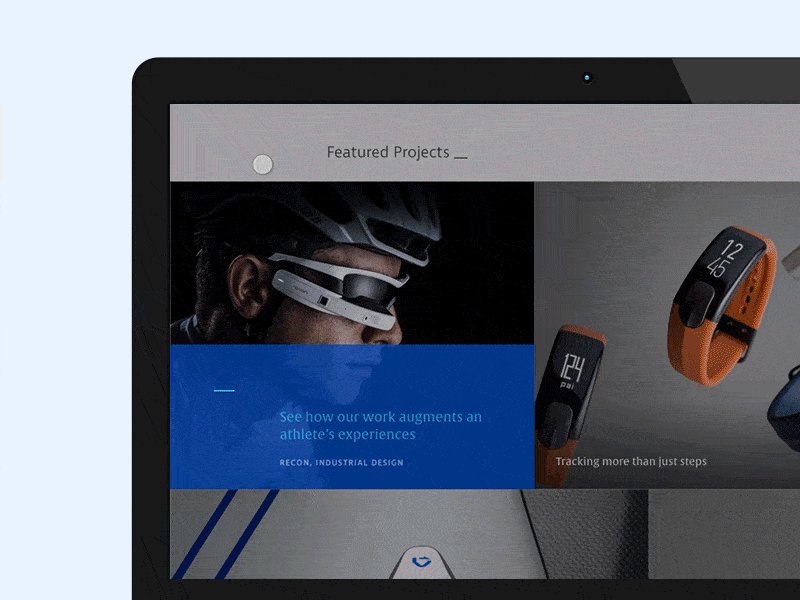
3. Експресивна фотографія
Завдяки широкому використанню HD-екранів веб-дизайн отримав змогу використовувати великі зображення високої якості. Одна фотографія могла займати всю площину екрану.

2016
1. Вертикальний скролінг
Трафік з мобільних пристроїв зрівнявся з десктопним. Маленькі площі екранів вимагали від користувачів скролити більше. Виявилося, що люди готові гортати досить довго. Дизайнери стали проєктувати сайти, вертикальні за своєю природою.

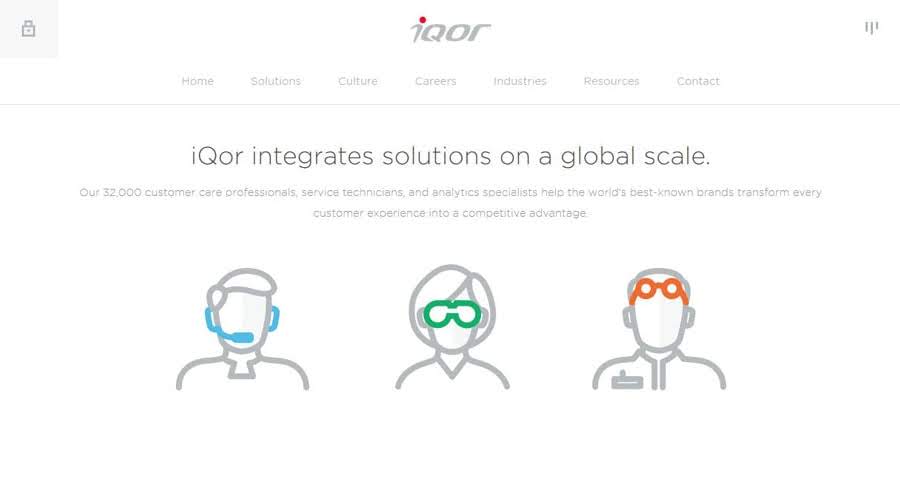
2. Ілюстрації та скетчі
Ілюстрації перестали бути ознакою сайтів для дітей і почали використовувалися всюди, а особливо популярними стали в іконографіці. Намальовані від руки, вони створювали відчуття чогось особистого для користувача.

3. Гамбургер-меню та іконографіка
Іконки, іконки та ще раз іконки! Від суперечливого гамбургер-меню до найдрібніших елементів інтерфейсів – вони усюди. Дизайнери почали випускати набори, що зробили використання іконографіки простим та доступним.

2017
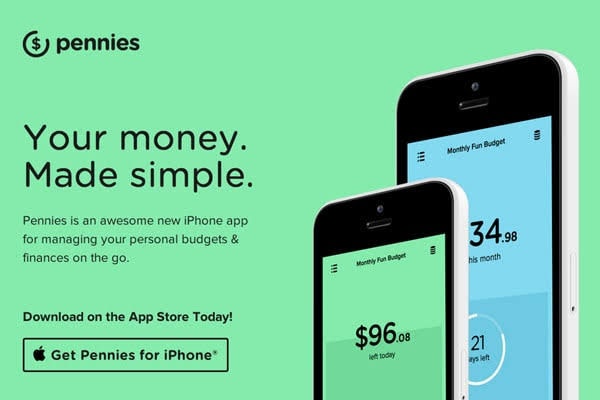
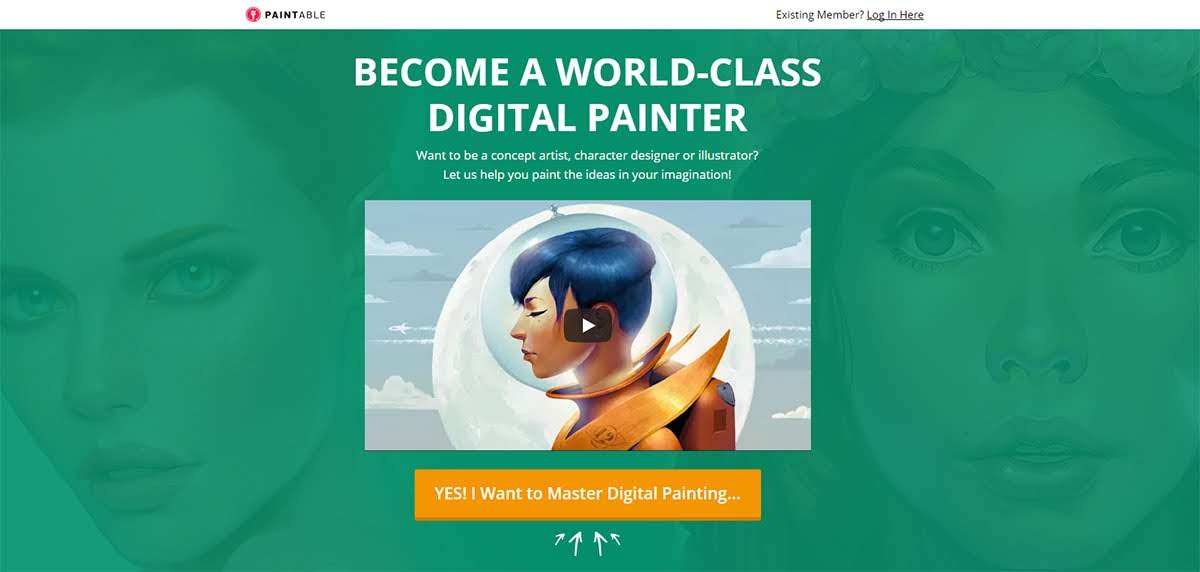
1. Суперпрості головні сторінки
Більше ніяких важких дизайнів. Лише одне-два слова на головному екрані, а все інше – за скролом. Завдяки мобільним пристроям користувачі до цього звикли. Потрібно було переконатися, що мінімалістичний дизайн спонукає скролити далі.

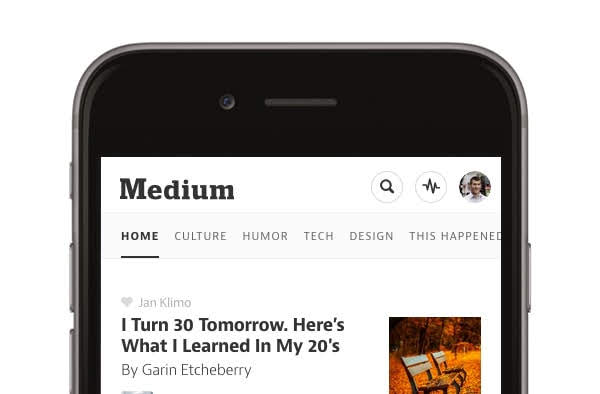
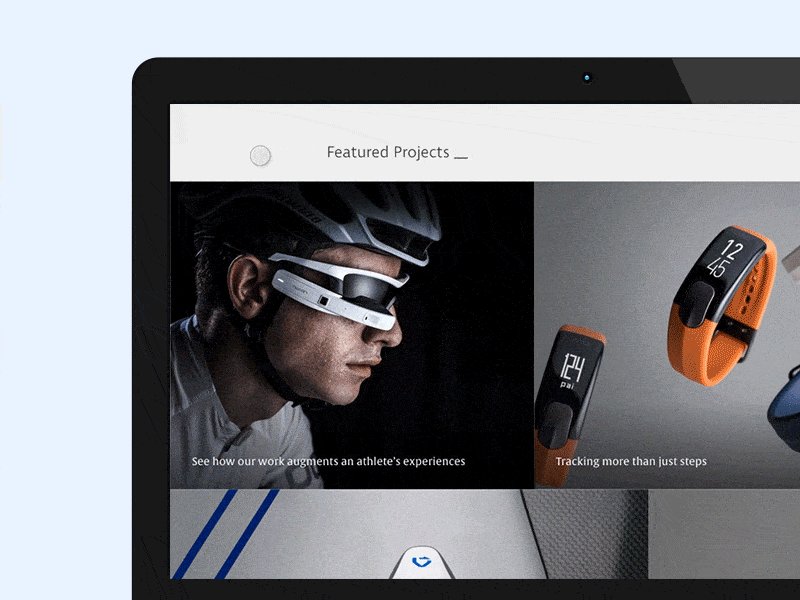
2. Вплив на дизайн девайсів-аксесуарів
Колись мобільні пристрої вчинили величезний вплив на веб-дизайн, але прийшов час розумних годинників. В основному це стосується додатків, що мали працювати однаково добре на всіх девайсах користувача. Дизайн став мінімалістичнішим, типографіка – більшою.

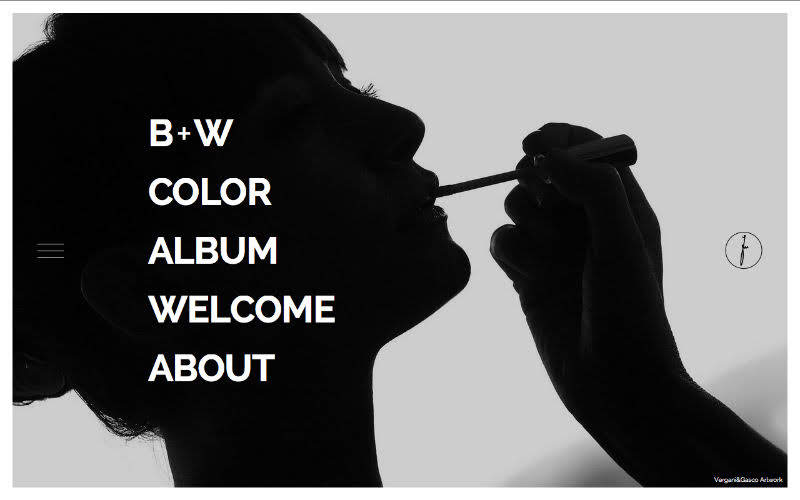
3. Яскрава типографіка
Шрифтів ставало все більше, дизайнери більше ризикували з цікавою та сміливою типографікою. Від старовинних до абсолютно унікальних, шрифти стали альтернативою до класичних гротесків, що домінували на сайтах.

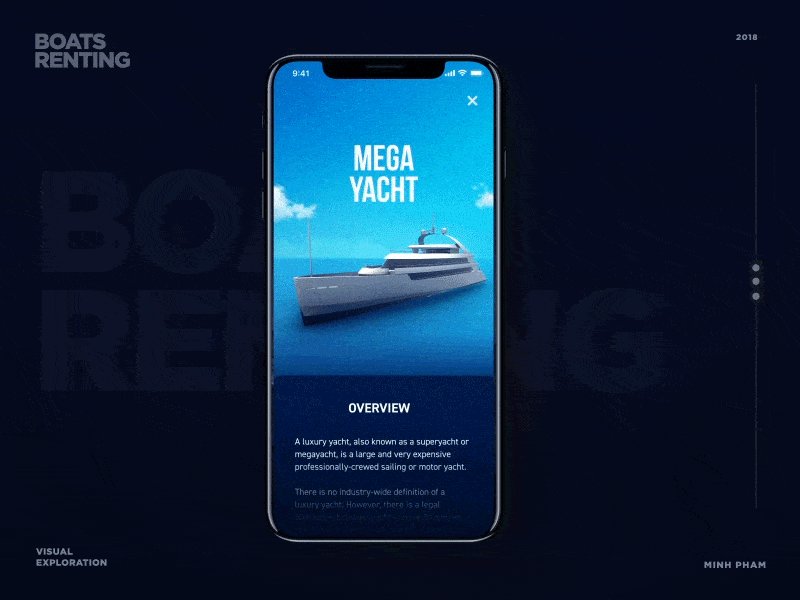
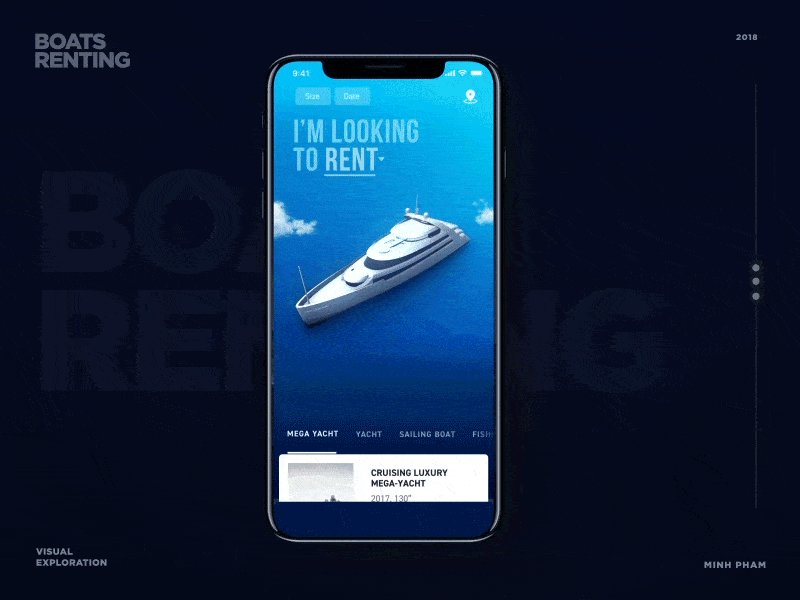
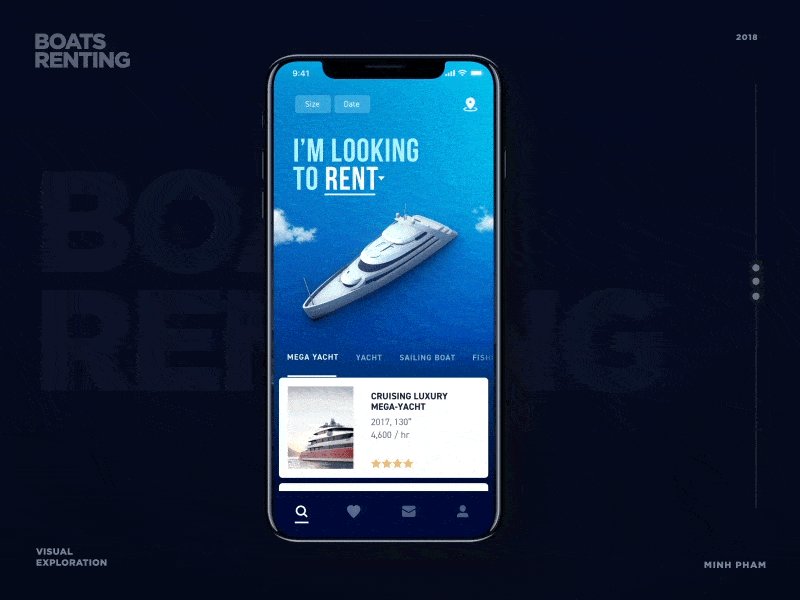
2018
1. Мікровзаємодії
Базова анімація вже досить широко використовувалася у веб-дизайні. Свіжим диханням став рух за створення анімації, більше орієнтованої на взаємодію. Дизайнери створювали анімовані відповіді на дії користувачів. При натисканні на кнопку чи наведенні на дропдаун, елементи мали відповідати реалістичним способом.

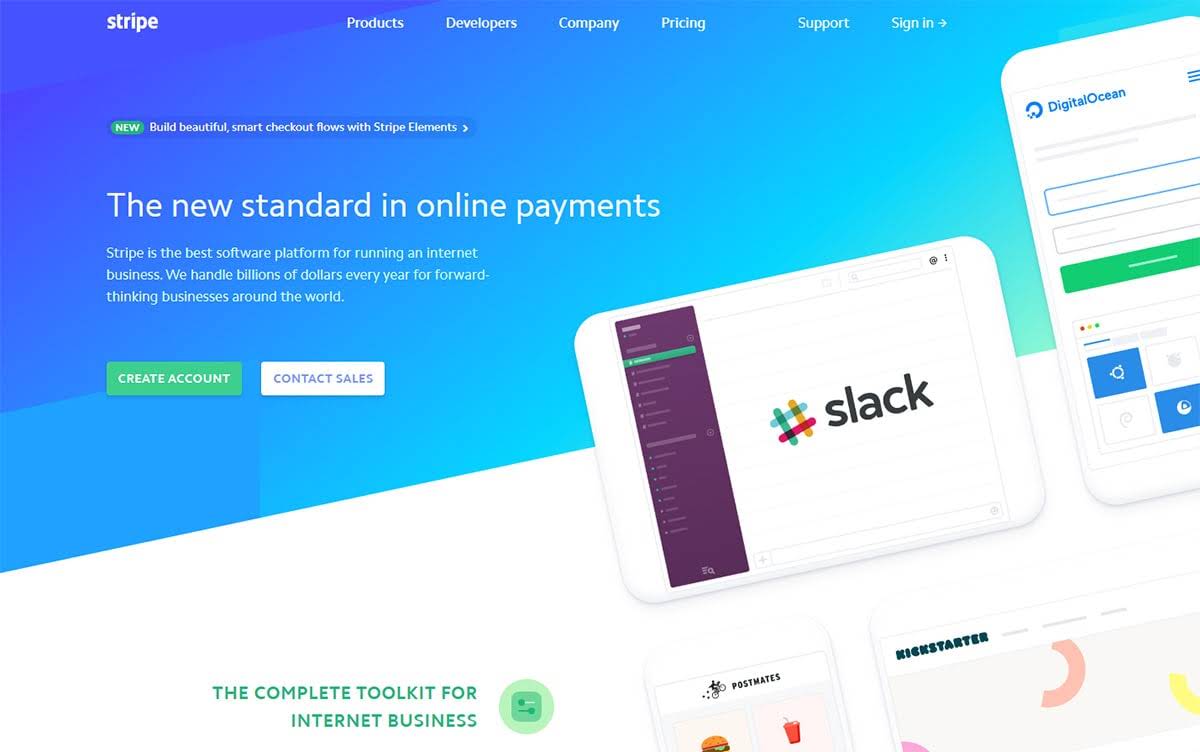
2. Діагоналі
Використання макетів ставало простішим, що призвело до використання більш складних та незвичайних макетів з діагоналями та кривими, які ділять сторінки.

3. 3D кнопки
Пласкі кнопки все ще на хвилі, проте, як альтернатива, з’явилися кнопки з об’ємним ефектом. Нижня межа темніше, ніж основний колір кнопки, тому схоже, що кнопка піднята над сторінкою. При натисканні вона “опускається”.

2019
1. Залучення ЗD до плаского дизайну
Тривимірна візуалізація стала логічним розвитком плаского дизайну. Пласкі інтерфейси змінилися на склідніші та візуально цікавіші завдяки додаванню анімованих 3D елементів.

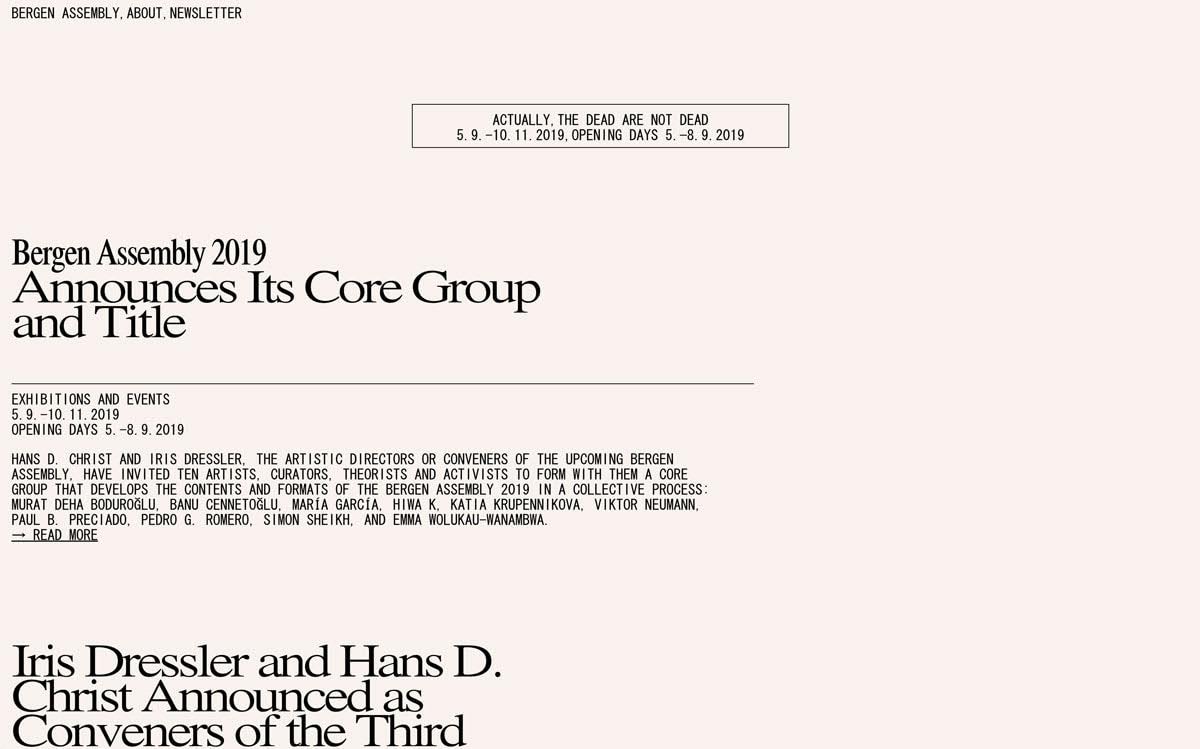
2. Брутальність
Брутальність – стиль, який навмисно намагається виглядати сирим, випадковим чи хаотичним. Це перегукується з веб-сайтами початку 90-х років. Іноді така брутальність виражається майже голим HTML-сайтом із синіми посиланнями та моноширинним текстом.

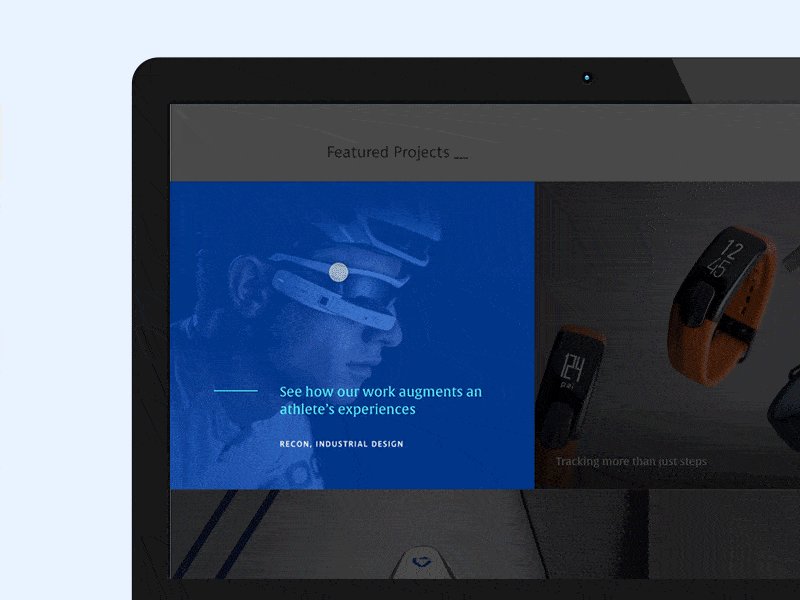
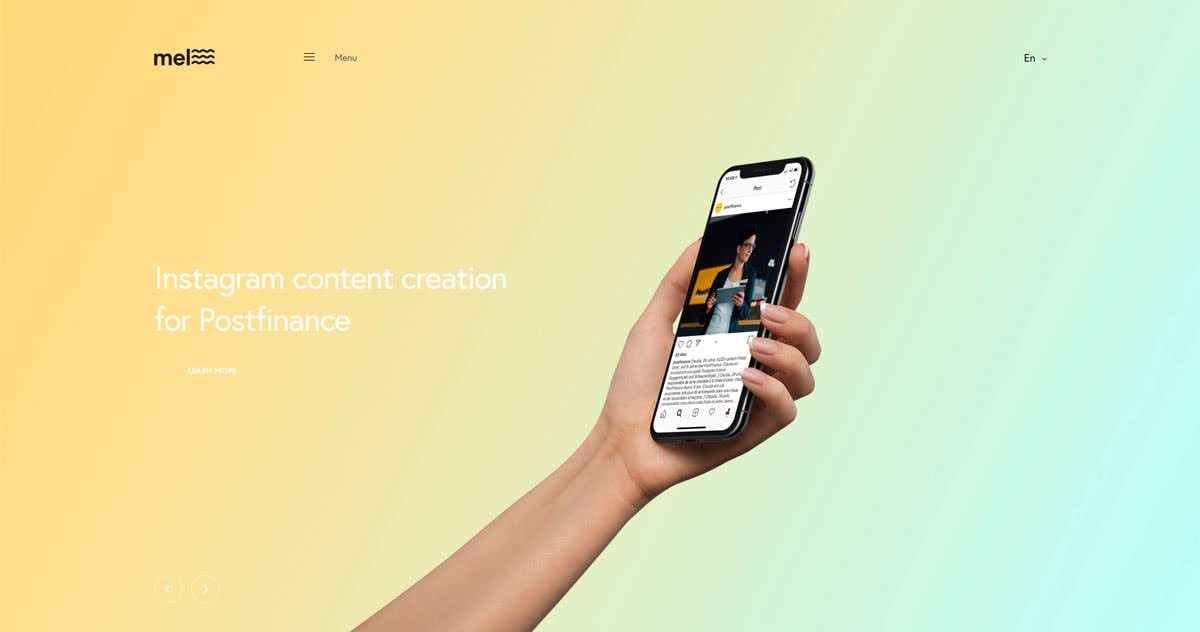
3. Градієнти
Цей тренд став одним із найпопулярніших у минулому році. Дизайнери використовували таку техніку не лише для накладання фотографій, як раніше, а й для створення яскравого кольорового фону та елементів інтерфейсу.

2020
1. Мінімалізм та білий простір
Мінімалізм – вічна класична тенденція, але навіть вона продовжує еволюціонувати. Сучасний мінімалістичний дизайн залучає великі площі білого кольору.

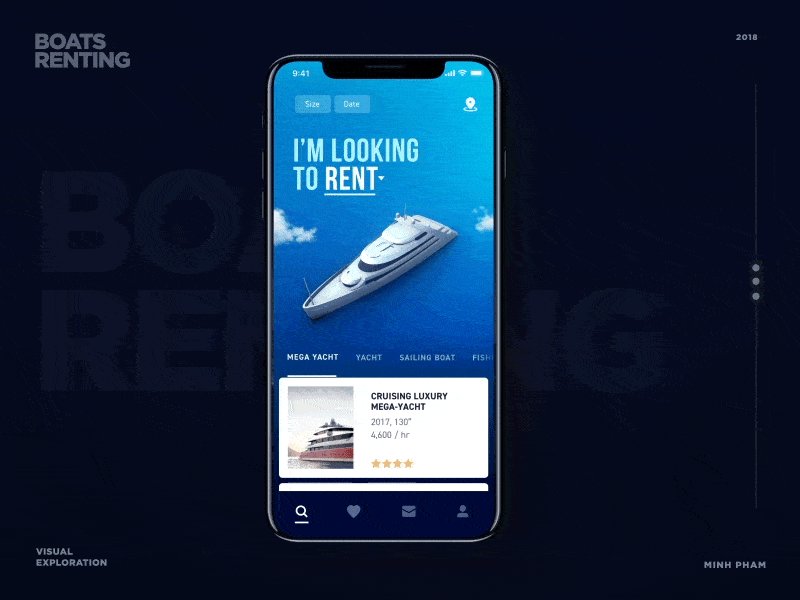
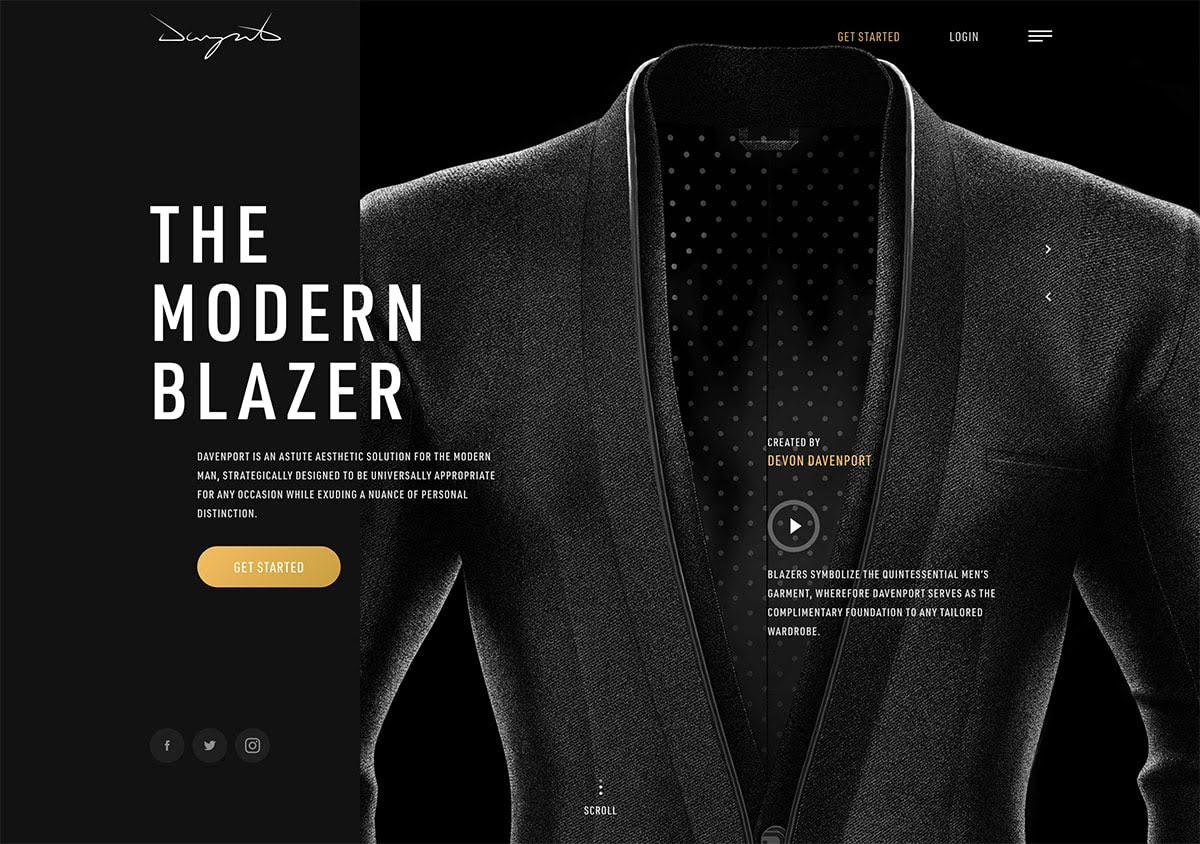
2. “Темна тема”
Користувачі переходять на “темну тему” у своїх пристроях та додатках і хочуть бачити її у веб-сайтів. Це випадок, коли попит створює пропозицію. Темні інтерфейси доповнюються акцентними кольорами та простою для читання типографікою.

3. Порушення правил типографіки
Ця тенденція дизайну буде працювати лише за умови, що при порушенні базових правил розмірів та міжрядкового інтервалу користувач зможе зрозуміти, що хочете сказати дизайнер. Найчастіше типографіка в такому стилі є скоріше художнім елементом, ніж інформаційним.

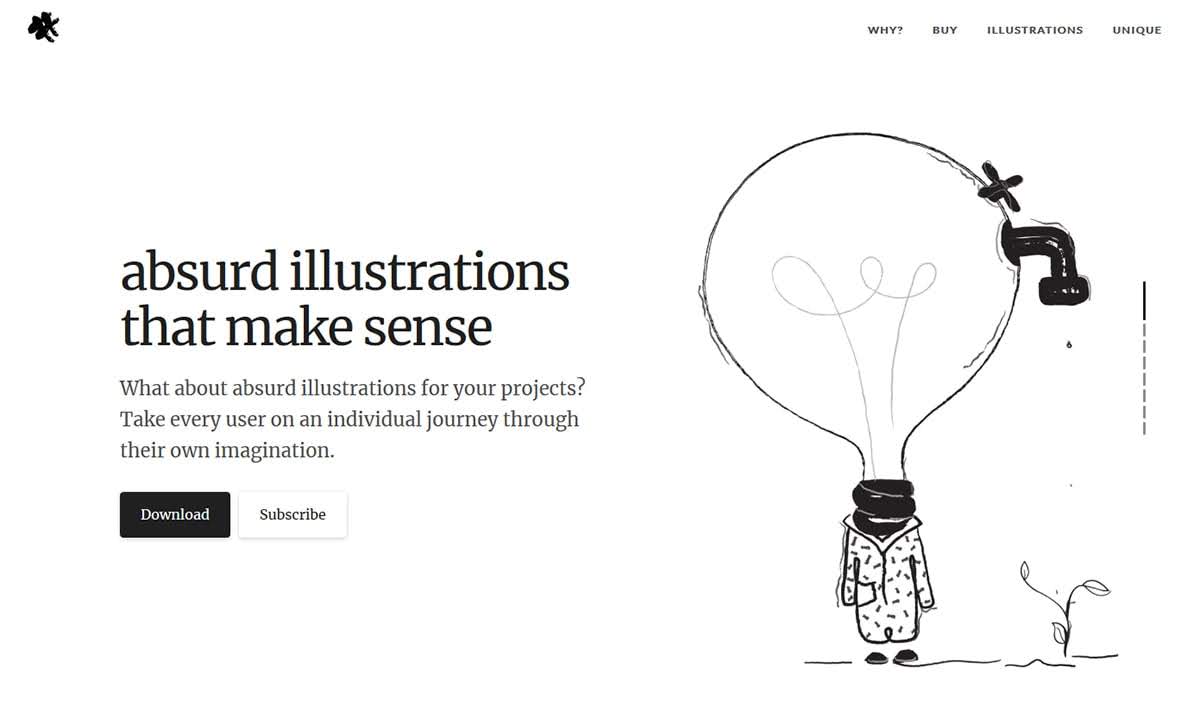
4. Художні ілюстрації
Елементи лінійного малюнку з натяками на анімацію продовжують зростати в популярності. Цей тренд виглядає автентичним та невимушеним.

5. 3D
Використання 3D-елементів сприяє глибині та реалістичності дизайну.

Також ми писали про візуальні тренди від Adobe Stock.