Разом із креативною директоркою Oh My Look! Ніною Коробко ми розібрали поняття скролітелінгу та силу цього формату, навели приклади яскравих інтерактивних проєктів і склали список сервісів для створення власного проєкту.
Спойлер: свій проєкт можна створити, навіть якщо ви не дизайнер.

Чи дочитаєте ви цей текст до кінця? Можливо, так, а може, й ні. І це нормально: навколо нас постійно так багато контенту, що як тільки щось починає бути хоч трохи нудним — ми перемикаємось на іншу вкладку або гортаємо стрічку далі. Як же в таких умовах тримати увагу аудиторії в діджиталі?
Одна з відповідей на це запитання — скролітелінг.
Скролітелінг (скролінг + сторітелінг) — це формат мультимедійних історій, у якому довгі текстові лонгріди перетворюються на інтерактивні динамічні історії з чималою кількістю фото, відео, аудіо, анімацій та великих заголовків.
Завдяки силі вебдизайну, в таких публікаціях є багато елементів, що активуються під час гортання. Проєкти у форматі скролітелінгу зазвичай вимагають багато часу та зусиль. Але в результаті виходить не статичний матеріал, а “жива” сторінка, де постійно з’являється щось нове, — тому занудьгувати під час читання значно складніше.

Простота скролітелінгу для користувачів у тому, що їм не треба додатково переходити на якісь інші сторінки, аби прочитати всю історію. Навпаки, весь шлях відвідувача сторінки продумується заздалегідь і будується так, щоб контент залучав максимально.
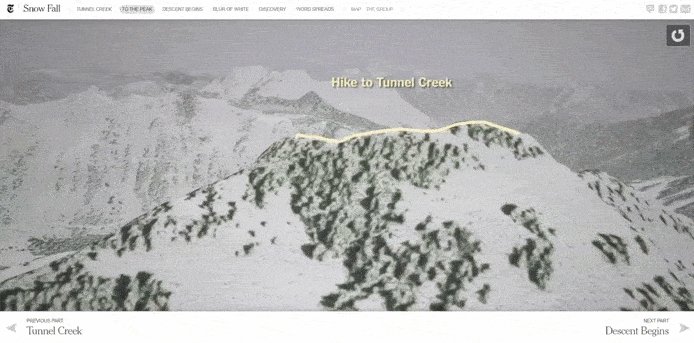
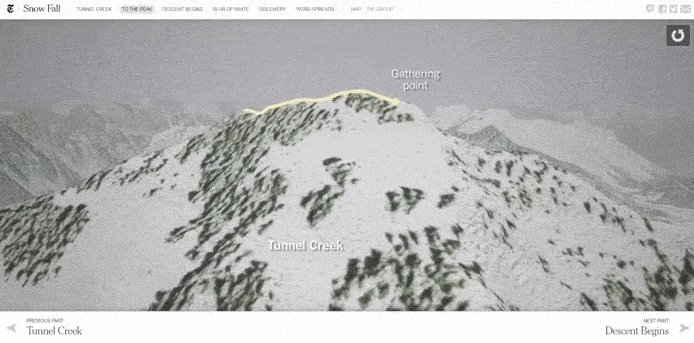
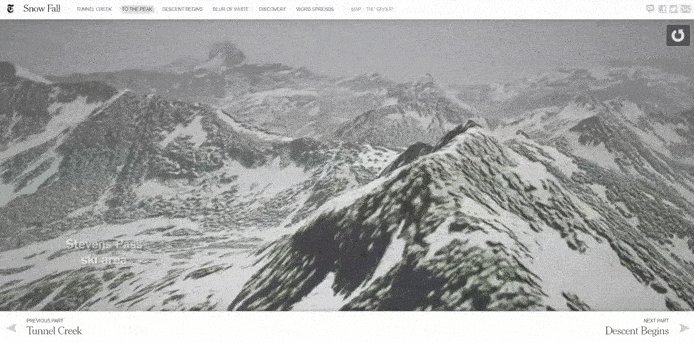
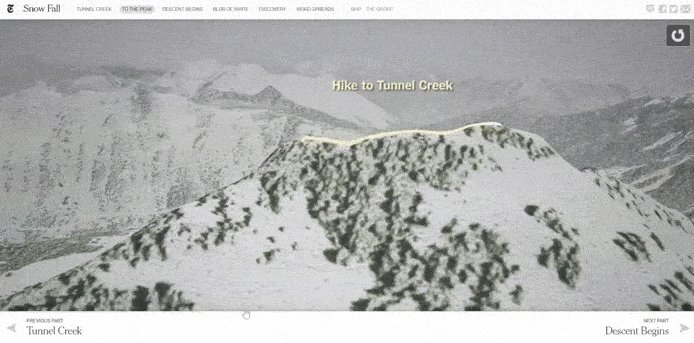
Еру скролітелінгу розпочав проєкт Snow Fall 2012 року від The New York Times про снігову лавину в Австралії. Він став прикладом для багатьох інших медіа, викликав дуже багато обговорень та навіть отримав Пулітцерівську премію. Але скролітелінг — це хороший формат не лише для медіа, а й для лендингів брендів та особистих публікацій на кшталт портфоліо.
Ось вісім хороших проєктів, які круто розкривають потенціал скролітелінгу:
1. The Boat — 20-хвилинна адаптація історії “Човен” австралійського письменника Нама Ле. Аудіо та анімації допомагають значно сильніше заглибитися в розповідь.

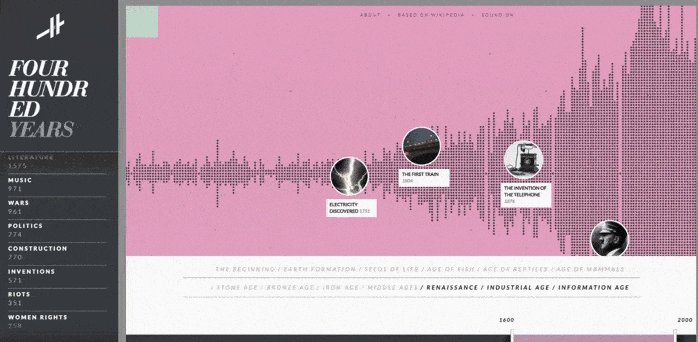
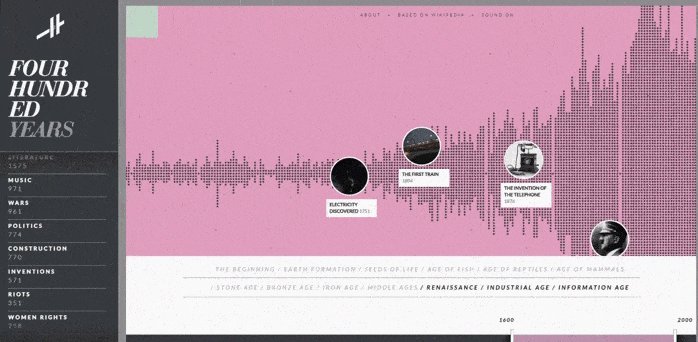
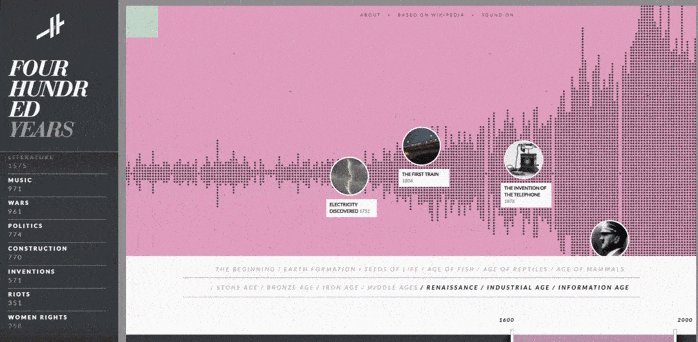
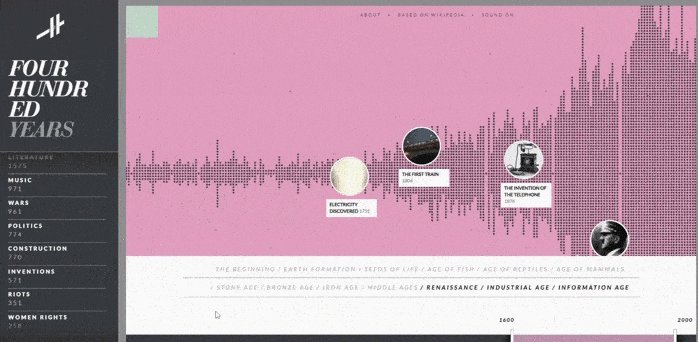
2. Histography — навіть якщо вам треба розповісти дуже-дуже об’ємну тему (скажімо, всю історію людства, як у цьому випадку), завдяки скролітелінгу ви зможете подати інформацію дуже компактно та цікаво.

3. If The Moon Were Only 1 Pixel — коли думаєш про великі відстані в просторі, уявити їх досить складно. І тут дуже корисні наочні метафори: наприклад, у цьому проєкті ви зможете побачити, якими були б відстані в космосі, якби Місяць був завбільшки з один піксель.

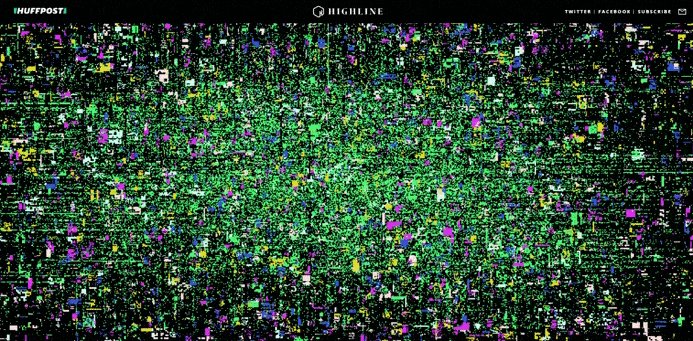
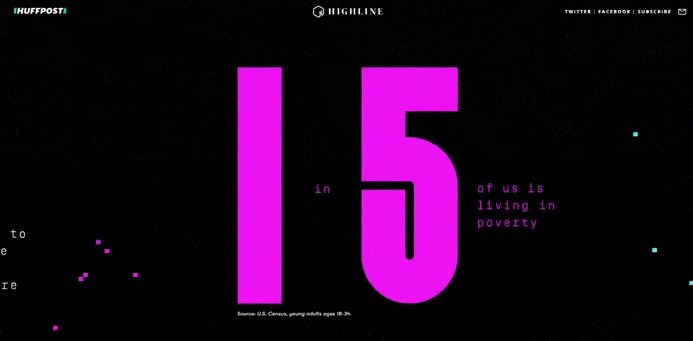
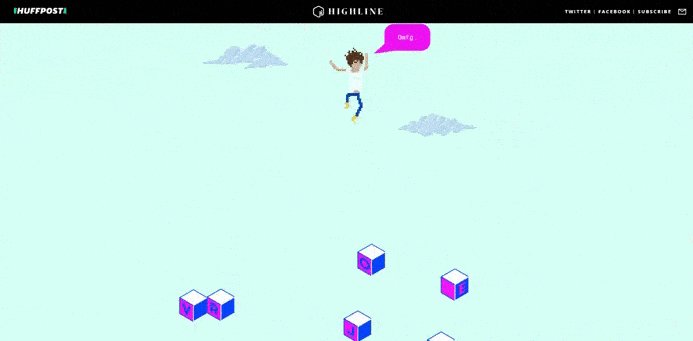
4. Millennials Are Screwed — багато з нас зустрічали іронічні пости про міленіалів. Ця ж публікація показує інший бік та розповідає, чому на це покоління чекає найгірше фінансове майбутнє з часів Великої депресії. Цю не дуже оптимістичну тему теж розкривають у форматі скролітелінгу: з інфографікою та яскравою анімацією.

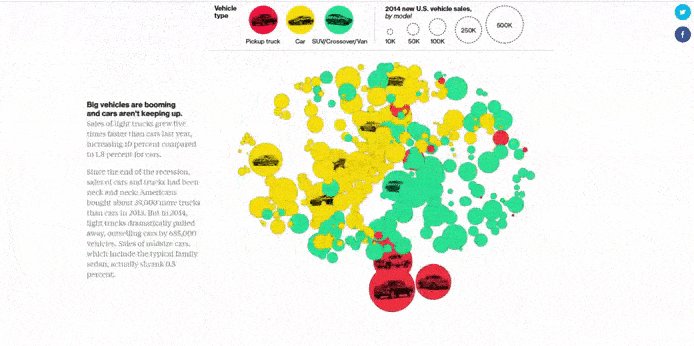
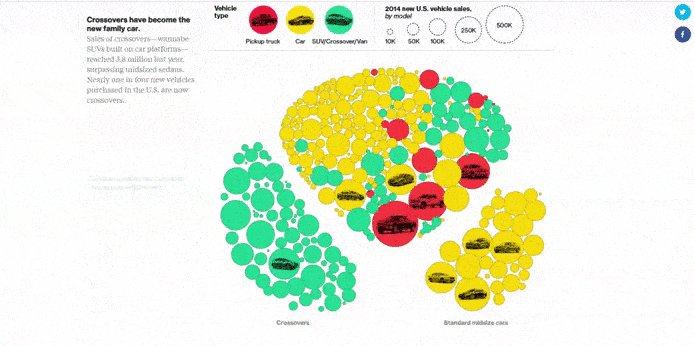
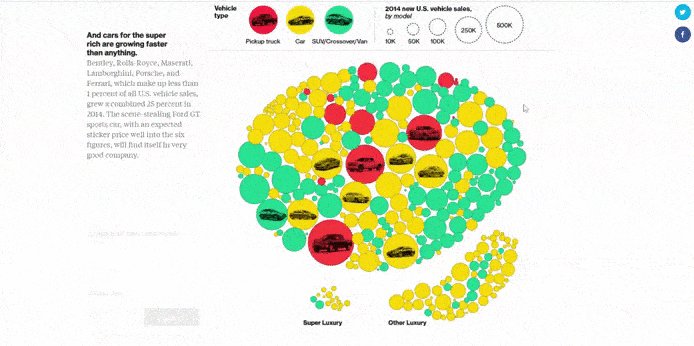
5-6. Film or Digital? та Scientific Proof that Americans are Completely Addicted to Trucks — зберігайте ці посилання, якщо вам будуть потрібні референси класної анімованої подачі інфографіки.

7. Є фотка, немає підводки — копірайтерка Юля Гуріна та графічний дизайнер Діма Музиченко створили проєкт, який повністю закриває питання “Ой, а як же підписати нову фотку для соцмереж?”.

8. Пояснити без слів: навіщо ми намалювали мігрень? — комерційний спецпроєкт медіа The Village за підтримки медичного бренду Teva про проблему мігрені. Для нього художників-ілюстраторів попросили візуалізувати відчуття хворих на малюнках: щоб наочно передати симптоми та подолати стереотип про те, що мігрень — це “просто головний біль”.

Де створювати проєкти у форматі скролітелінгу:
На щастя, сьогодні знання коду необов’язкові для створення інтерактивних проєктів. Такі програми, як Readymag, Tilda, Wix, Webflow, Setka, Squarespace, Duda дозволяють створювати будь-який інтерактив, маючи лише базові знання верстки та дизайну.
У Readymag потрібно створювати проєкт з “чистого аркуша” зі зручною розміткою. Сервіс передбачає нестандартні рішення від творців проєктів. У програмі є багато різних елементів, якими можна заповнити сторінку. Майже будь-який елемент верстки можна змусити з’являтися в потрібний час і рухатися в потрібному напрямку. Readymag дає повну свободу дій, структура і форма може бути різною, не підлаштованою під шаблони — все залежить від вашої фантазії та дизайнерських навичок.
Tilda — сервіс для тих, кому складно зробити дизайнерський проєкт “з нуля”. Має велику кількість шаблонів, які можна комбінувати між собою. Шаблони добре поєднуються один з одним незалежно від комбінацій. Блоки можна редагувати — змінити шрифт, ширину, висоту, кольори, завантажити власні іконки. У Tilda немає такого простору для творчості та інтерактиву, як у Readymag, але створити проєкт початківцю тут буде легше.
Що по висновках?
Скролітелінг — це мультимедійний формат, який може зробити навіть нудну історію цікавою та захопливою завдяки інтерактиву. Фото, відео, аудіо, анімації зазвичай динамічні, тому інформація сприймається легше. Як наслідок, залученість аудиторії зростає, і шанси, що з проєктом ознайомляться хоча б до середини, суттєво збільшуються.
Звісно, цей формат ресурсовитратний, але сучасні сервіси на кшталт Readymag та Tilda дозволяють робити інтерактивні проєкти без знання коду. А нескладний проєкт можна зробити навіть без навичок дизайну.