За допомогою платформи для сворення візуального контенту Readymag користувач може розробити власний інтерактивний сайт, зверстати журнал, оформити портфоліо чи підготувати презентацію. При цьому зовсім не обов’язково мати досвід роботи з версткою чи бути дизайнером.
Ми поговорили з дизайнером і лектором Bazilik School Славою Бондарем про те, які можливості має Readymag, чому скролінг та інтерактивна верстка завжди перемагають, а також зібрали приклади сайтів, які надихають.
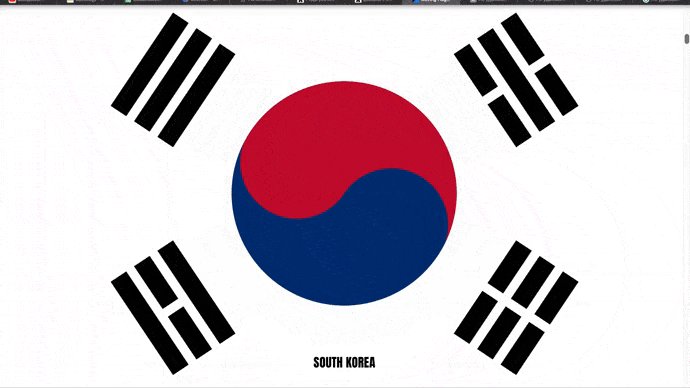
Проєкт Moving Flags — це інтерактивний вебпроєкт із національними прапорами різних країн. Головна ідея полягає в тому, що під час скролінгу сторінки компоненти прапорів збираються в загальну картинку.
Анімація — це один з інструментів, за який найбільше люблю Readymag, і Moving Flags класно показує, як це працює. Весь проєкт побудований на анімації, яка працює за допомогою скролінгу. У такий спосіб ви самі керуєте тим, що відображається на екрані. А хто не любить контролювати ситуацію?
Замість прапорів, насправді, можна зобразити що завгодно. Наприклад, можна заздалегідь розділити у Фотошопі стіл на частини й дати можливість глядачеві зібрати його по частинах.

Stories від Readymag
Stories — це цифровий архів видатних дизайнерів 20 століття, який команда Readymag створила як данину поваги людям, що сформували сучасну культуру дизайну.
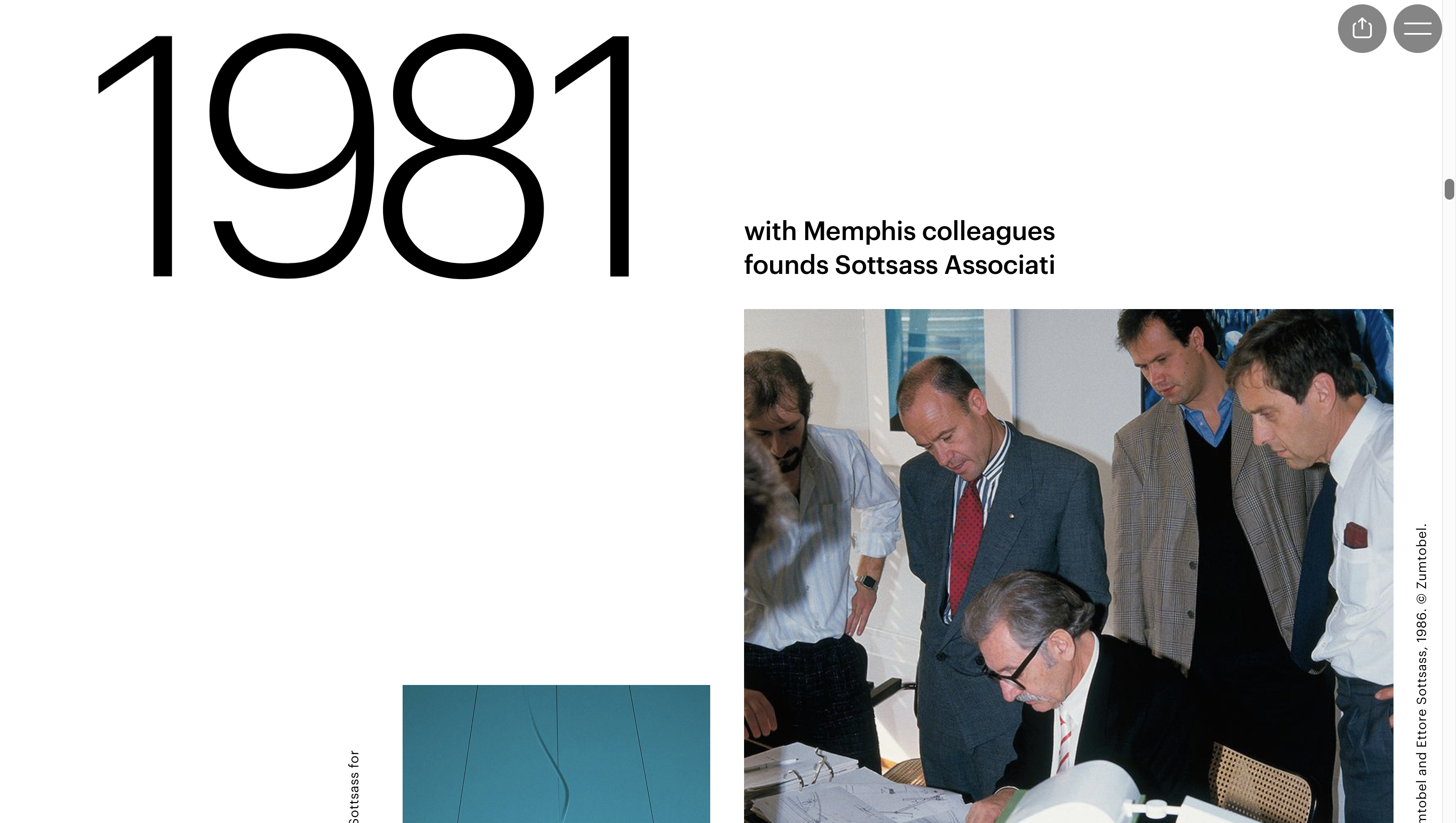
Одна з моїх улюблених історій — сторінка про дизайнера Етторе Соттсасс. По-перше, це крутий приклад розповіді власне історії, в якому дуже грамотно вибудувана оповідь, і тому її зручно й не нудно читати.
Узагалі весь блок stories для мене — це про сміливість у жанрі оповідання. Тут автори не соромляться додавати крупні фотографії, але також є маленькі текстові блоки з описом. Завдяки цьому контрасту з’являється динаміка — і проєкт цікаво дивитися.


Зверніть увагу на те, що вся верстка схожа на журнальну. Дуже часто, коли ми робимо проєкт в інтернеті, хочеться піти за класичним сценарієм сайтів: дрібнити, додати багато деталей, зробити “шапку”. Іноді перед нами стоїть саме таке завдання, але найчастіше нам потрібно просто зробити плакат, який буде цікаво розглядати.
Якщо сприймати проєкт як можливість зробити постер або журнал, але за допомогою інтерактивів і розмітки з посиланнями, то все може вийти набагато цікавіше й сміливіше.
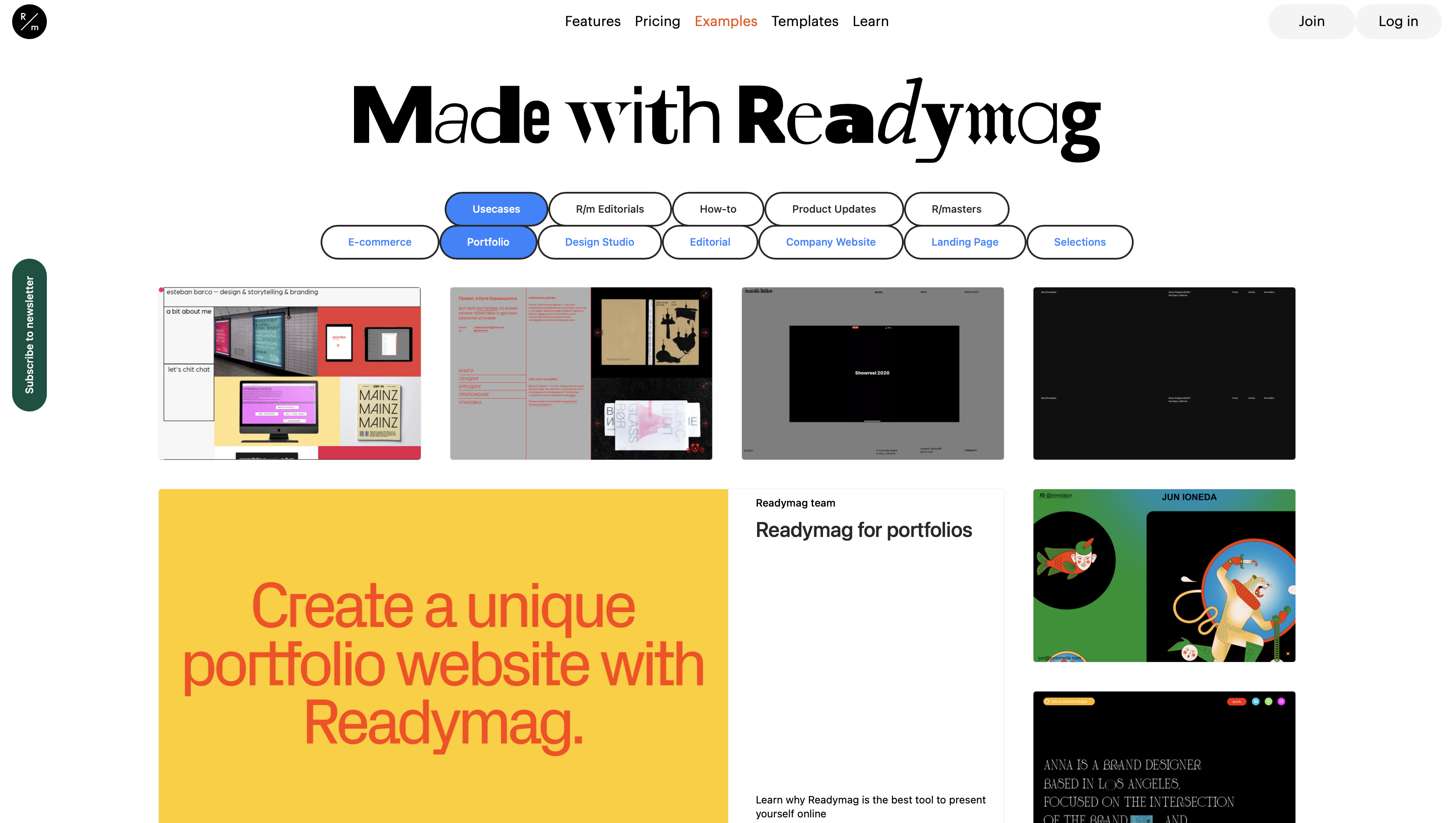
Інший розділ сайту Readymag — це Examples, у якому зібрано різноманітні портфоліо. Варто відзначити, що в цілому Readymag дуже популярний серед дизайнерів. Порівняно з графічними редакторами платформа має зручний, візуально приємний і, що важливо, логічний інтерфейс.

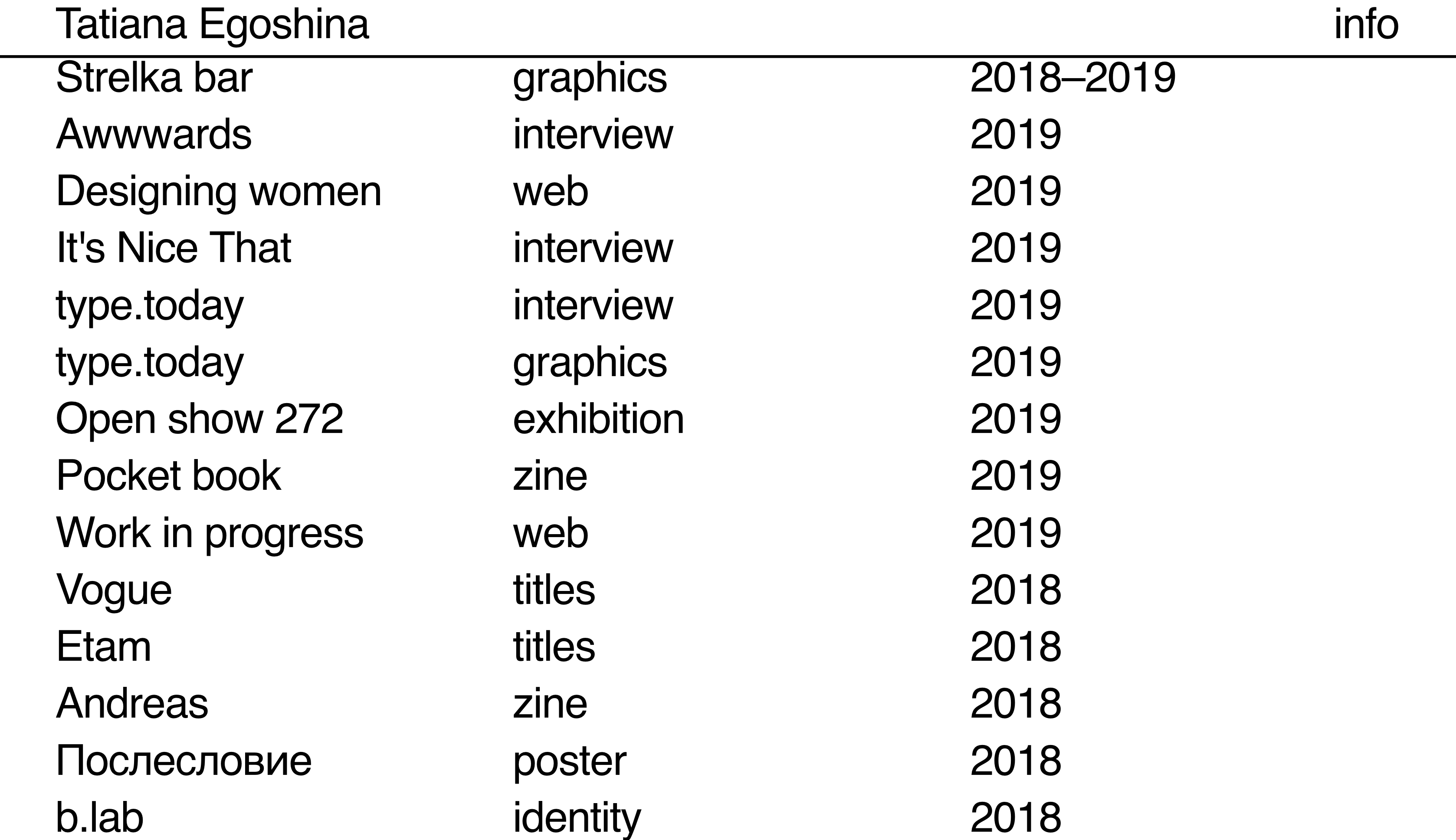
Один з яскравих прикладів портфоліо — сторінка дизайнерки Тані Єгошиної. На її прикладі можна побачити магію сітки в роботі, а також те, як велика кількість робіт може бути організована в певний “зміст”. У Тані доволі різне наповнення сторінок, але завдяки єдиній сітці всі вони ніби є частиною одного проєкту.
Додам, що тут зібрані не тільки готові роботи дизайнерки, а й додані посилання на інтерв’ю, лекції та сторонні проєкти. Тому вас не повинно лякати те, що ваша робота не пов’язана з картинками — ви й без них можете цікаво про неї розповісти.


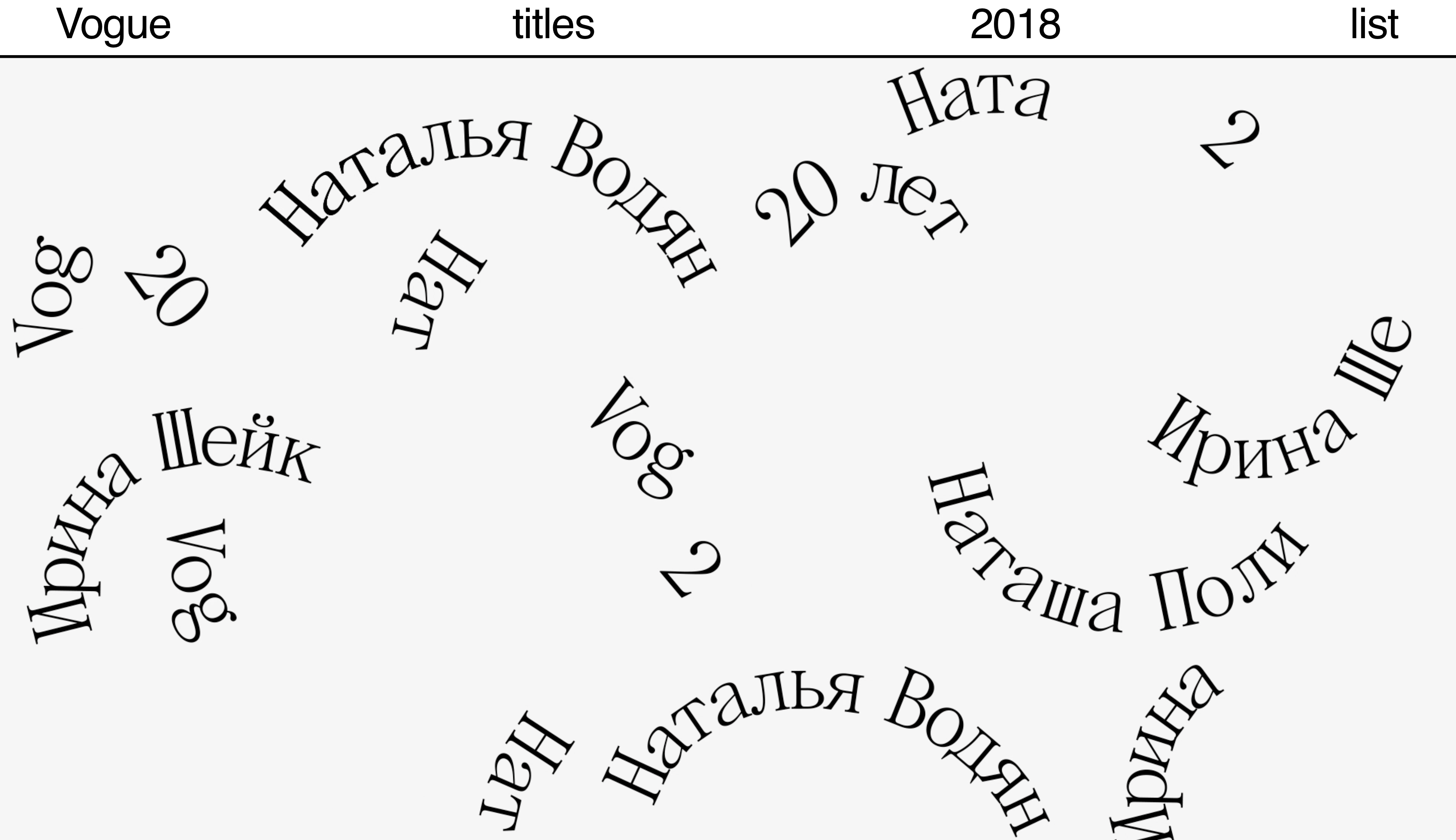
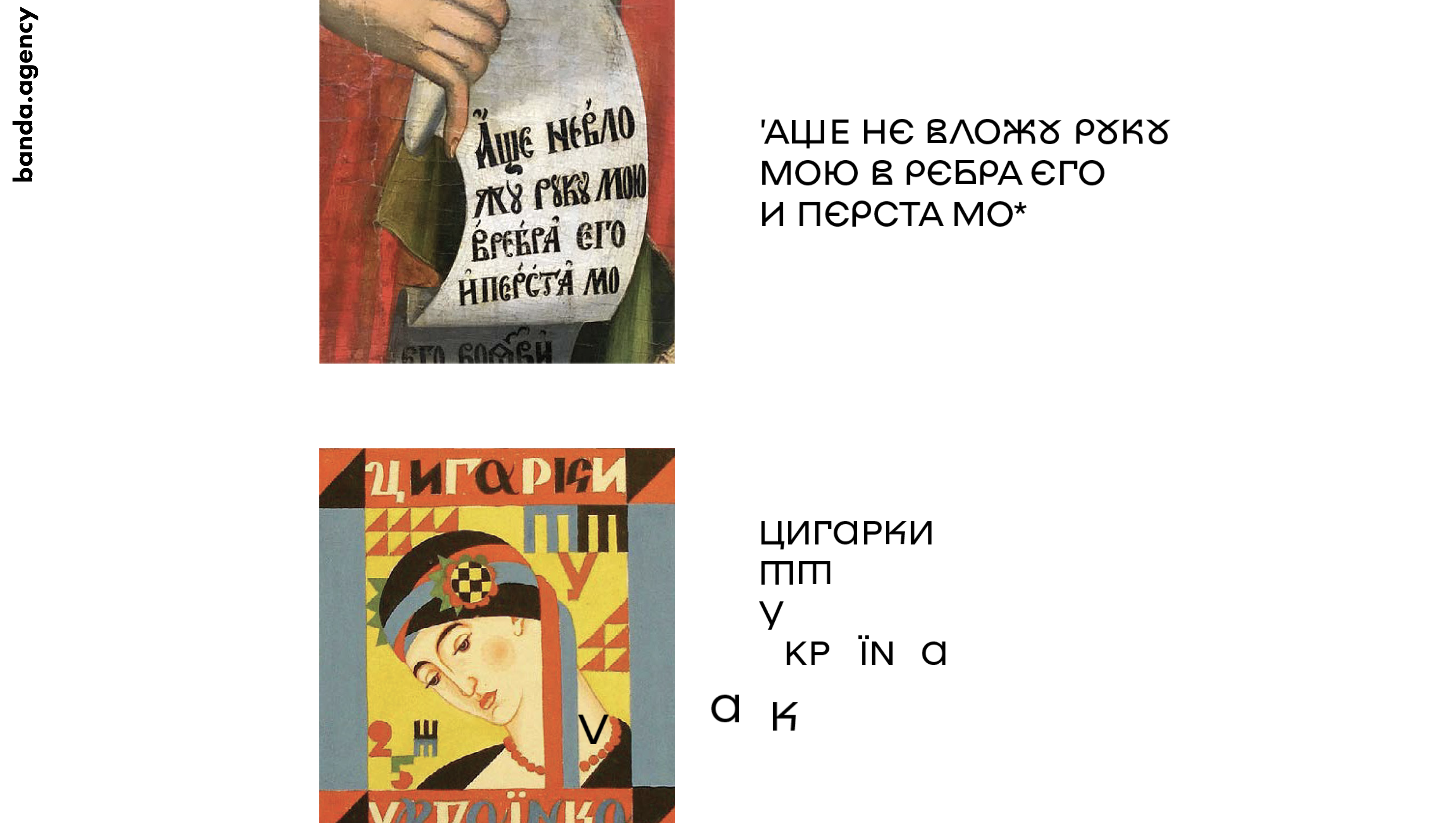
Приклад від Banda agency показує, як можна візуалізувати історію, яку ти хочеш розповісти. Наприклад, шрифт NAMU був створений на основі текстів, які присутні на картинах і плакатах у музеї. Замість того щоб описувати це словами, ми за допомогою анімації на Readymag показали, як літери буквально переміщуються з творів мистецтва прямо в шрифт. І це один з варіантів того, як краще донести глядачеві ідею проєкту.
Я часто повторюю студентам, що потрібно йти від ідеї, яку хочете розповісти, до функціоналу, за допомогою якого можете це зробити, а не навпаки. Тоді ви напевно придумаєте щось грандіозне. Залишиться підібрати інструменти на платформі, які допоможуть втілити ідею в життя. Якщо ж рухатися від зворотного, то можна ще на початку обмежити себе функціоналом, і є шанс, що результат буде не таким ефектним.


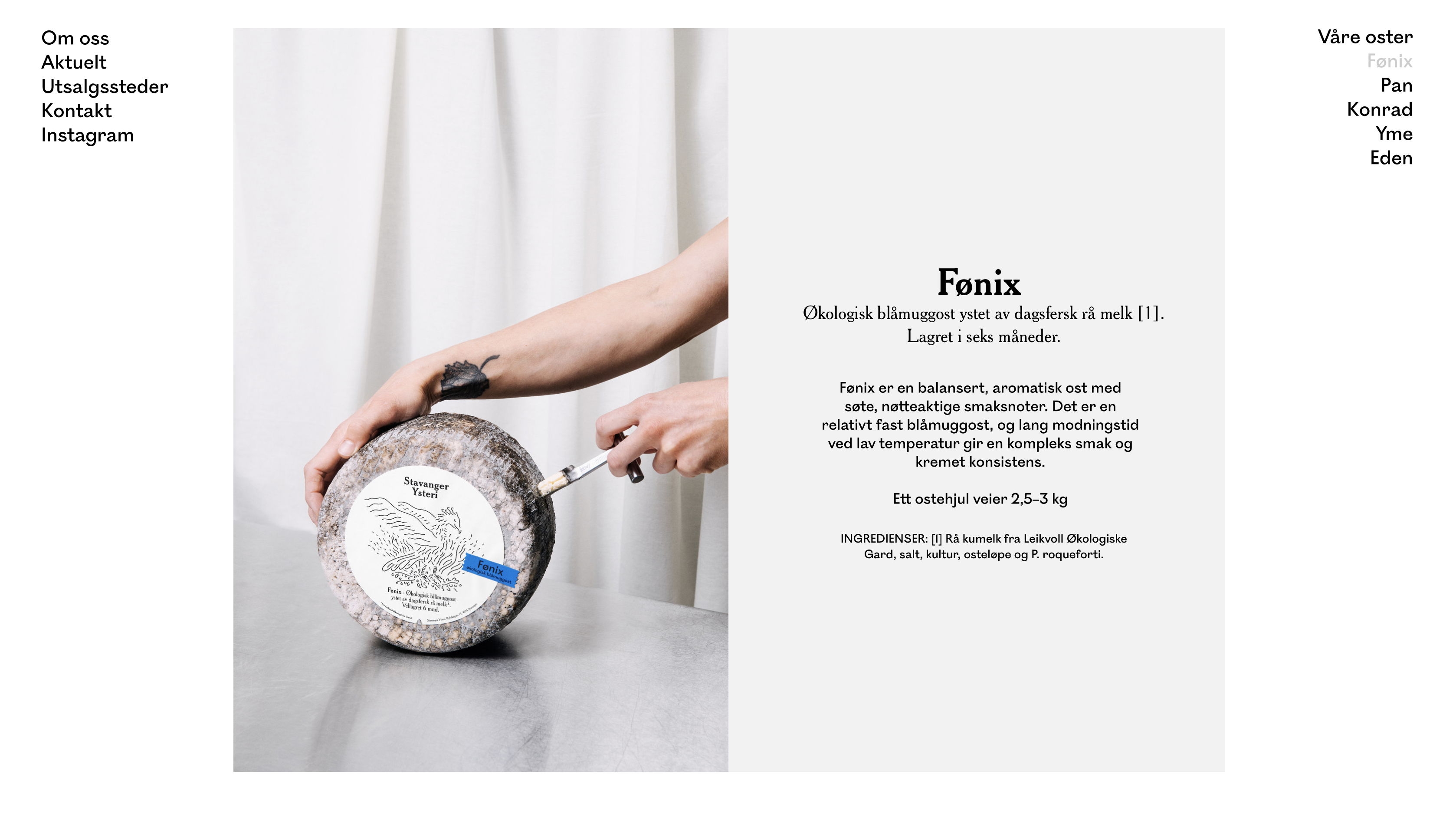
І наостанок, щоб у вас не було відчуття, що Readymag — це тільки про графік, дизайн та анімації, покажу приклад сайту компанії Stavanger Ysteri з Норвегії.
Він демонструє, як, маючи на руках фото і текст, можна зробити відмінний базовий сайт — простий і стильний. Узагалі я люблю сайти-конструктори на кшталт Readymag за те, що у тебе є змога сісти й самостійно спроєктувати сайт або запросити дизайнера, який допоможе з версткою, добором матеріалу і просто зробить все професійніше. Але тобі точно не потрібно звертатися до великої команди розробників, як це було раніше.